티스토리에서 글을 쓸 때, 별도의 설정을 해주지 않으면 코드블럭이 정말 못생겼다.

코드블럭 테마 변경하기 (Syntax Highlight)
우선 코드 편집기처럼, 각 언어에 맞게 색깔과 하이라이트를 입혀주는 설정은 간단하다.
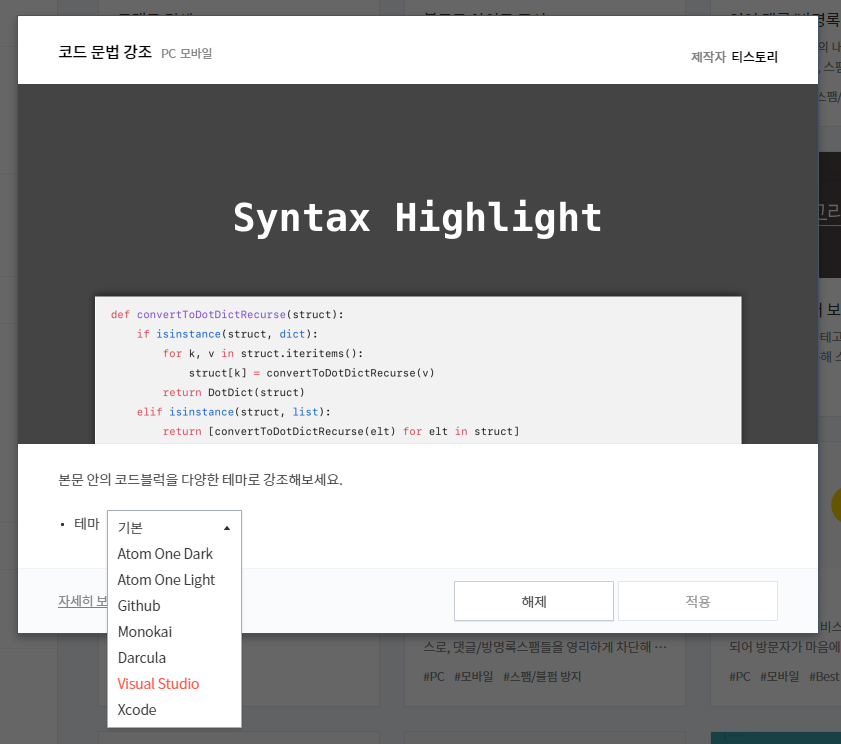
블로그 관리 > 플러그인에서 Syntax Highlight (코드 문법 강조)를 적용해주면 된다.


여러 가지 테마가 있는데, 그 중에서 원하는 테마를 선택하면 된다.
미리보기가 없는게 아쉽다.. 나는 Github을 사용중인데 솔직히 다 못생겼다.
Syntax Highlight 까지 설정해주면 다음과 같다.

코드블럭 폰트 변경하기
나는 사용 중인 스킨 때문인지 폰트가 너무 마음에 안들어서 폰트까지 바꿔 주었다.
블로그 관리 > 스킨 편집의 CSS 탭에서 code 부분의 양식을 바꿔 주면 된다.

원래 code 부분이 비어 있는데, 나는 폰트와 폰트 사이즈, 줄간격까지 조정해줬다.
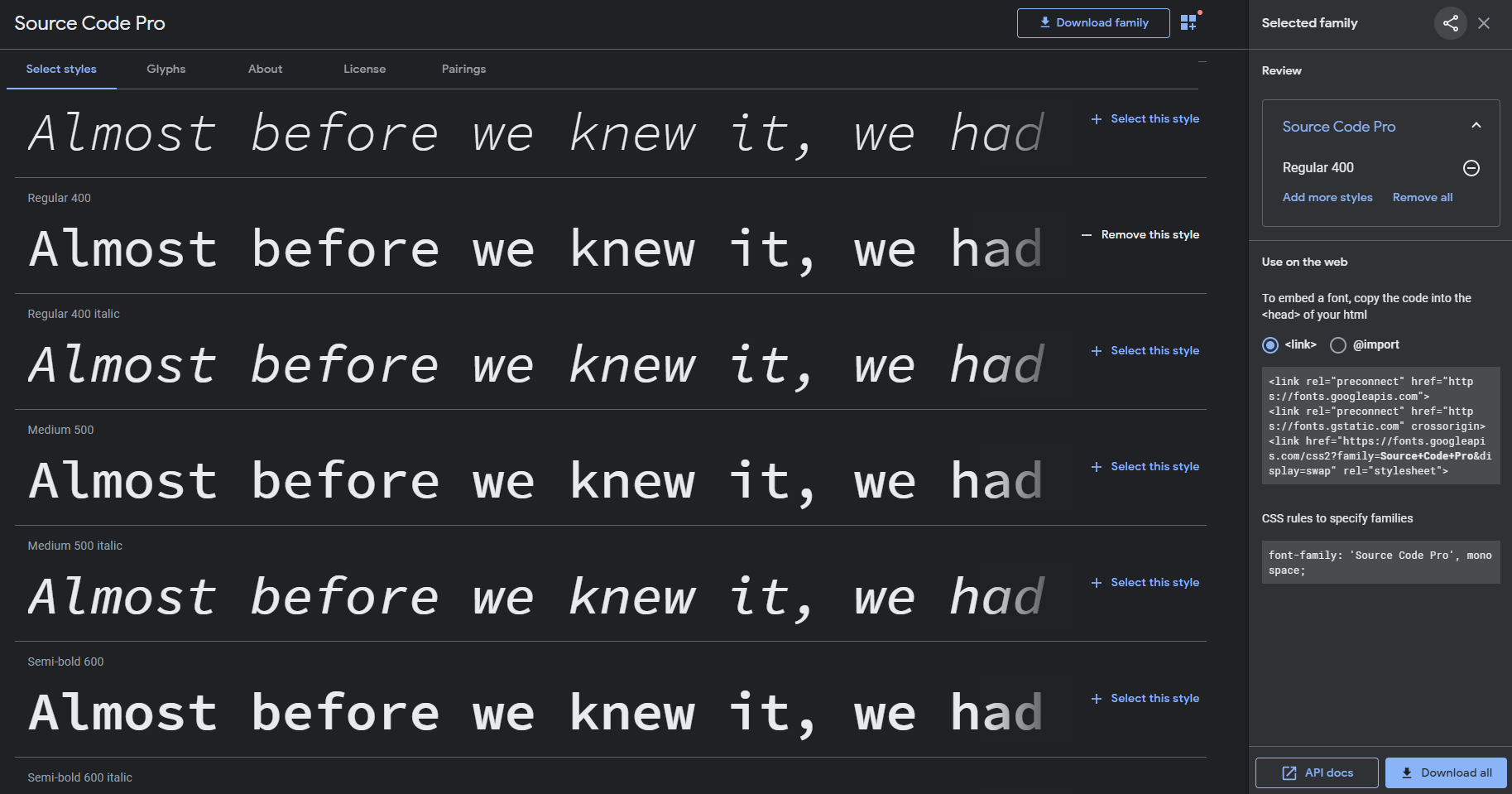
폰트는 Google Font의 'Source Code Pro'라는 소스코드용 폰트를 아무거나 추가해 줬다.
폰트 추가하기
폰트를 추가하는 법은 아래 게시글을 참고했다.
티스토리 폰트 변경 및 추가 적용하는 쉬운 방법 1. 사용!
여러분, 티스토리에 있는 기본 폰트 종류가 정말 적지 않나요? ㅎㅎ 처음에는 저도 그냥 있는 거나 써야지~ 했다가 블로그를 생각보다 꾸준히 하게 돼서 글씨체에 변화를 주고 싶었어요! 전체적
juliestruly.tistory.com
1. 아래의 Google Font 페이지에서 Code라고 치면 몇 가지 소스코드용 폰트가 나온다.
2. 마음에 드는 폰트를 선택하고 Select this style을 클릭하면 링크와 CSS rule이 나오는데, 이들을 이용하여 폰트를 추가할 수 있다.

3. 블로그 관리 > 스킨 편집의 HTML 탭에서 <head>와 </head> 사이 아무 곳에 <link> 부분의 코드를 붙혀넣는다.

4. CSS 탭의 원하는 곳에서 CSS rule을 이용해 폰트를 사용하면 된다. 나의 경우 위와 같이 code 블럭 안에서 사용했음.

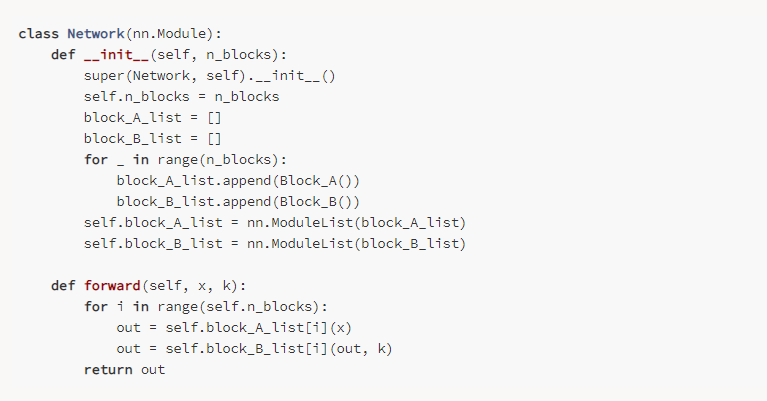
폰트까지 적용하면 이렇게 된다.
이거 외에도 내 스킨은 이상한 테두리 같은것도 있어서 그것도 없앴는데 그건 스킨마다 다르니까 적진 않았다.
솔직히 .. 아직도 못생겼고 하이라이트 되는 부분이 적어서 맘에 안들지만 이정도로 스탑..
더 찾아보니 SyntaxHightligher이나, Github에서 코드를 가져오는.. 그런 방법도 있고 더 예쁘다고 한다.
다음번에 시도해보기로 한다.
'🥨 이것저것' 카테고리의 다른 글
| 정규표현식 (Regular Expression) 기초 (0) | 2022.05.20 |
|---|---|
| 로지텍 키보드 & 마우스 데스크탑-아이폰 멀티 디바이스에서 이용하기 (AssistiveTouch) (0) | 2021.08.09 |
| 청년전용 버팀목 전세자금대출 후기 - (2) (5) | 2020.12.18 |
| 청년전용 버팀목 전세자금대출 후기 - (1) (2) | 2020.12.18 |