HuggingFace Space는 간편하고 쉽게 ML 데모 앱을 만들 수 있는 공간이다.
Spaces - Hugging Face
Spaces Discover amazing ML apps made by the community!
huggingface.co
Space들의 예시는 다음과 같다.
Rich Text To Image - a Hugging Face Space by songweig
huggingface.co
Chat-with-GPT4 - a Hugging Face Space by ysharma
huggingface.co
본 글에서는 이러한 HuggingFace Space를 만드는 법에 대해 간략히 소개하고자 합니다. 보다 자세한 설명은 공식 docs를 참고바람.
HuggingFace Space를 만들기 위해 Streamlit과 Gradio 두가지 종류의 SDK를 사용할 수 있으며, 보다 디테일한 커스텀을 위해 JavaScript나 HTML을 이용할 수도 있다고 한다.
이 글에서는 Gradio를 사용해 Space를 만드는 방법에 대해 알아보겟습니다.
1. Space 생성하기

Space Home에서 Create new Space 버튼을 눌러 새로운 Space를 생성할 수 있다.

Space의 이름과 라이센스, SDK, Space가 돌아갈 하드웨어 종류 등을 선택할 수 있다.
SDK는 space를 만들 때 사용할 수 있는 툴이다. Streamlit, Gradio등이 있다.

하드웨어의 경우 기본 옵션인 CPU는 무료로 사용할 수 있는데, CPU 갯수를 늘리거나 GPU를 이용하려면 추가 요금을 내야 한다.
Inference만 할거라면 조금 느리지만 기본 CPU도 충분한 것 같다.
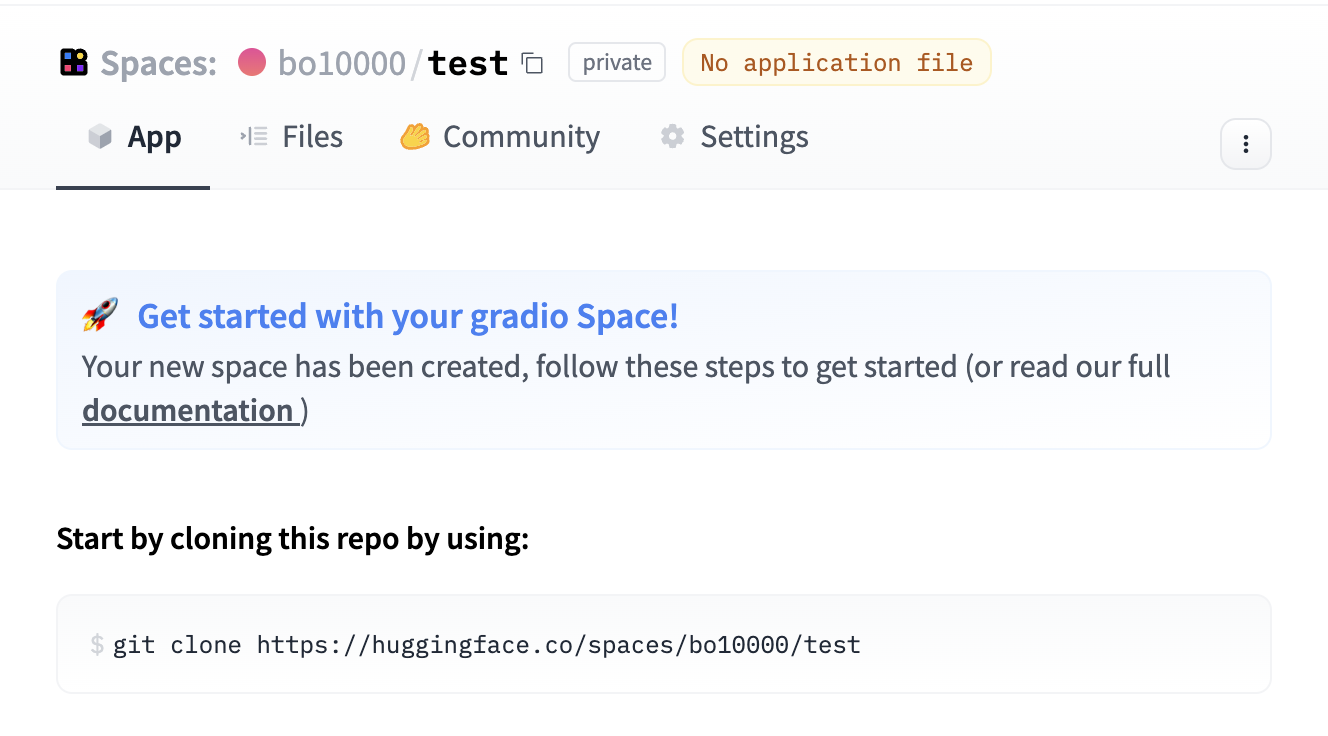
Space를 생성하면 다음과 같은 스타트 페이지가 뜬다.

Space의 코드들은 git repository에 저장된다. 이 repository를 clone해서 코드를 수정할 수 있고,
commit들이 push될 때마다 해당 내용이 space에 자동으로 반영된다.
2. Gardio로 space 꾸미기 (기초)
생성한 repository를 clone하고, 그 안에 app.py 파일을 추가하여 app을 실행시킬 수 있다.
예시로 다음과 같은 코드를 작성하고 push하면,
#app.py
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
iface = gr.Interface(fn=greet, inputs="text", outputs="text")
iface.launch()
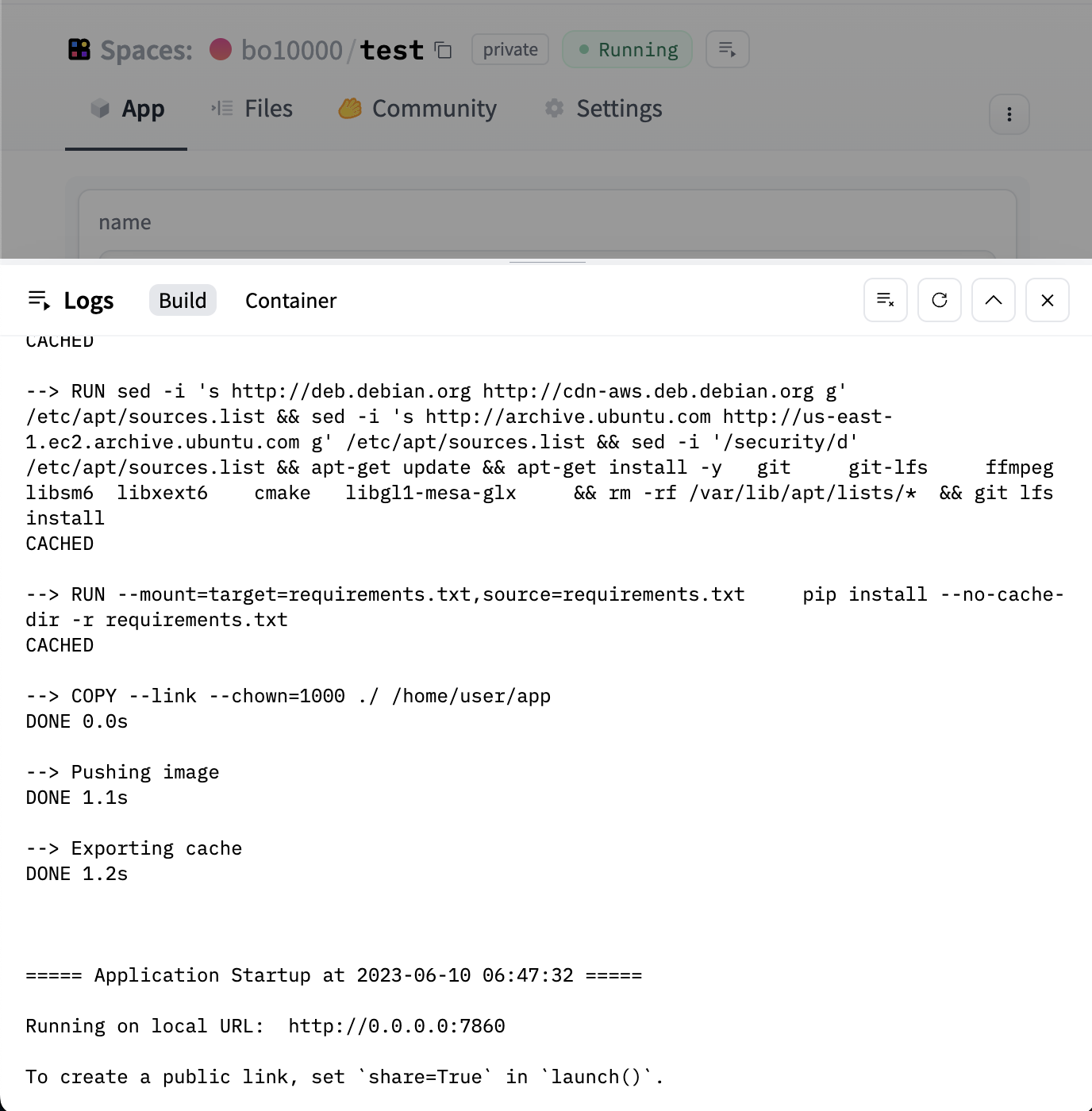
HuggingFace Space에서 자동으로 빌드가 진행된다.

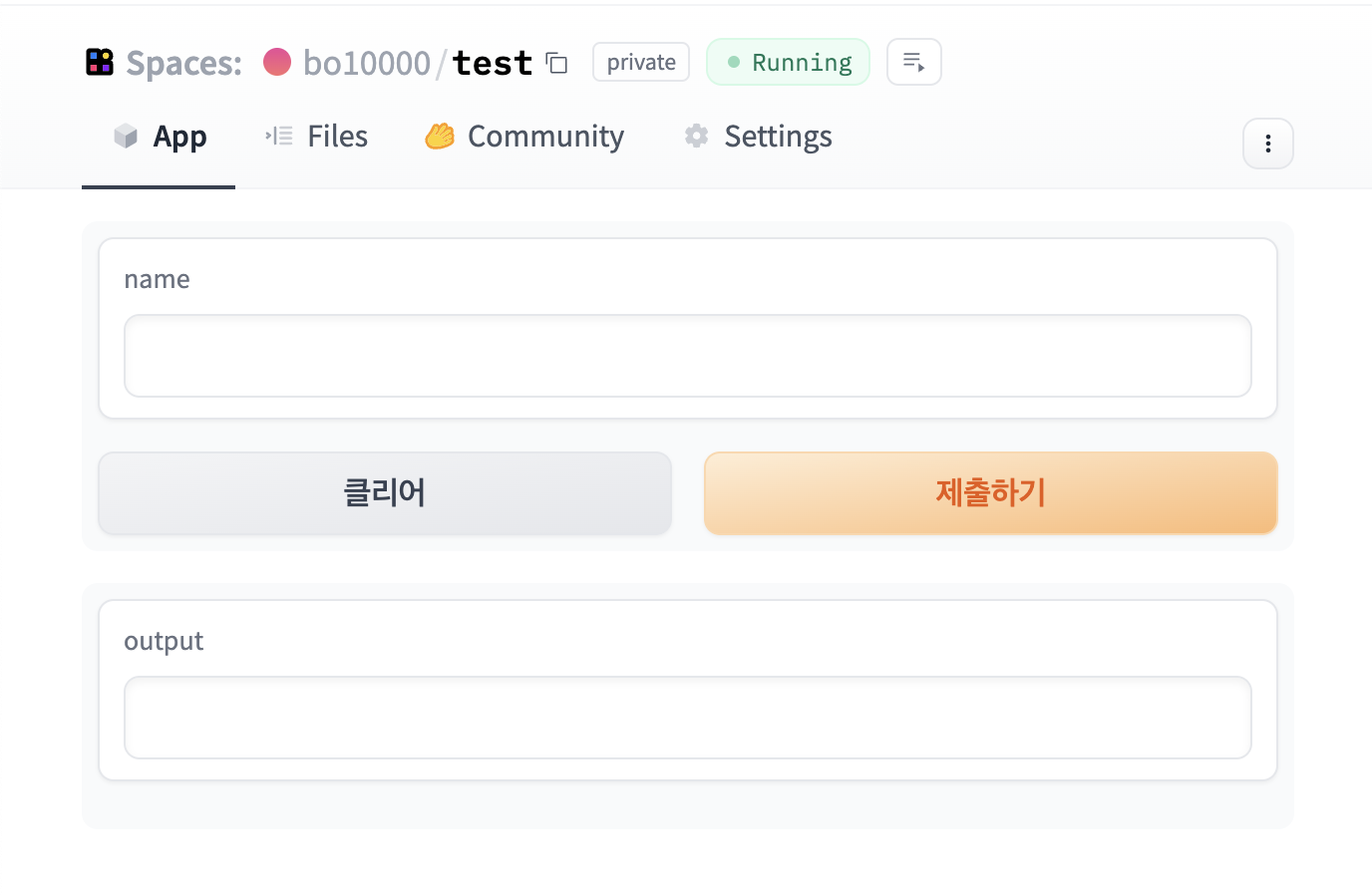
빌드가 완료되면 다음과 같은 화면이 생성된 것을 확인할 수 있다.

3. Gradio Interface
위 코드에서 사용한 gradio.Interface는
ML 모델을 사용하는 web-based GUI를 생성할 수 있게 해주는 class이다.
gradio.Interface는 세가지의 파라미터를 사용한다.
gradio.Interface(fn, inputs, outputs, ...)
첫 번째 파라미터인 fn은 해당 interface가 실행될 때 호출할 함수에 해당한다.
fn의 입력 형태는 inputs에, fn의 출력 형태는 outputs로 지정해 주면 된다.
inputs와 outputs는 하나의 Gradio Component,
혹은 각 Gradio Component에 해당하는 string shortcut으로 지정해줄 수 있다.
예시는 다음과 같다.
import gradio as gr
def image_classifier(inp):
return {'cat': 0.3, 'dog': 0.7}
demo = gr.Interface(fn=image_classifier, inputs="image", outputs="label")
demo.launch()
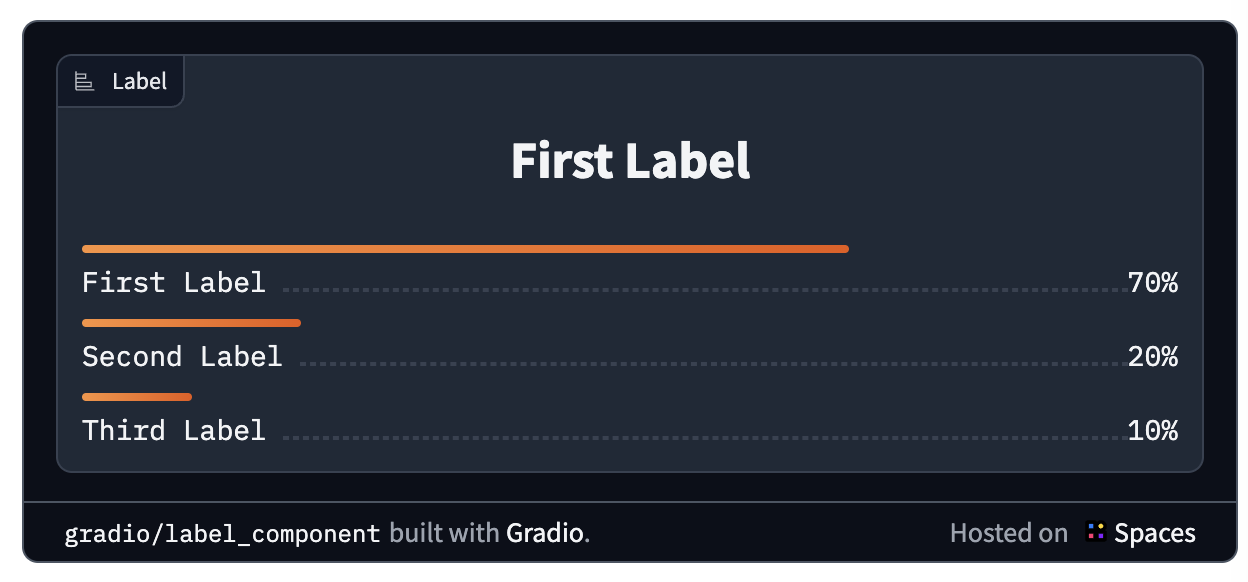
위 코드는 이미지(gradio.Image)를 입력으로 받고,

classification label(gradio.label)을 출력한다.

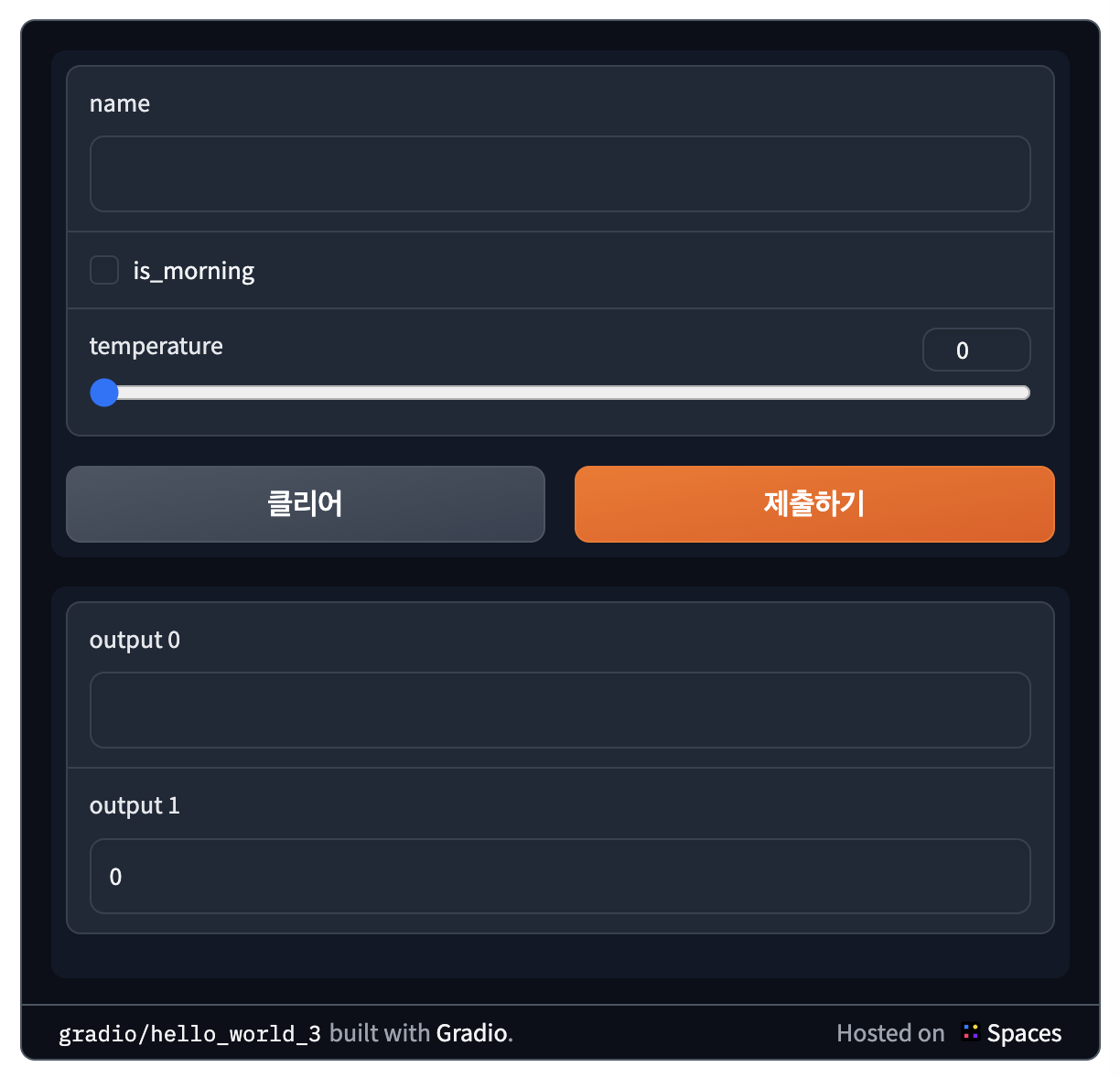
입력과 출력의 형태를 list로 주어서 여러 개의 입력과 출력을 지정해줄 수도 있다.
import gradio as gr
def greet(name, is_morning, temperature):
salutation = "Good morning" if is_morning else "Good evening"
greeting = f"{salutation} {name}. It is {temperature} degrees today"
celsius = (temperature - 32) * 5 / 9
return greeting, round(celsius, 2)
demo = gr.Interface(
fn=greet,
inputs=["text", "checkbox", gr.Slider(0, 100)],
outputs=["text", "number"],
)
demo.launch()

gradio.Interface에 대한 보다 자세한 설명과 각 component의 종류, shortcut은 Gradio Docs에서 확인할 수 있다.
4. 핫도그 판별기 만들기
HuggingFace의 Models에서는 여러 사람들이 올린 모델을 확인할 수 있다.
Models - Hugging Face
huggingface.co
이 중 julien-c가 업로드한 hotdog-not-hotdog 모델을 이용해 핫도그 판별기 Space를 만들어 봅시다.
julien-c/hotdog-not-hotdog · Hugging Face
This model can be loaded on the Inference API on-demand.
huggingface.co
#app.py
import gradio as gr
from transformers import pipeline
pipeline = pipeline(task="image-classification", model="julien-c/hotdog-not-hotdog")
def predict(image):
predictions = pipeline(image)
return {p["label"]: p["score"] for p in predictions}
gr.Interface(
predict,
inputs=gr.inputs.Image(label="Upload hot dog candidate", type="filepath"),
outputs=gr.outputs.Label(num_top_classes=2),
title="Hot Dog? Or Not?",
).launch()
transformers.pipeline을 이용하면 ML 파이프라인을 간편하게 사용할 수 있다.
사용할 모델로 hotdog-not-hotdog를 지정해주고,
predict 함수를 만든 후
gr.Interface에 넣어주면 된다.
Interface의 입력으로는 이미지, 출력으로는 classification label로 지정해준다.
이 때 HuggingFace Transformers 라이브러리를 이용하기 때문에,
다음 dependency를 requirements.txt 파일에 추가해주어야 한다.
#requirements.txt
transformers
torch
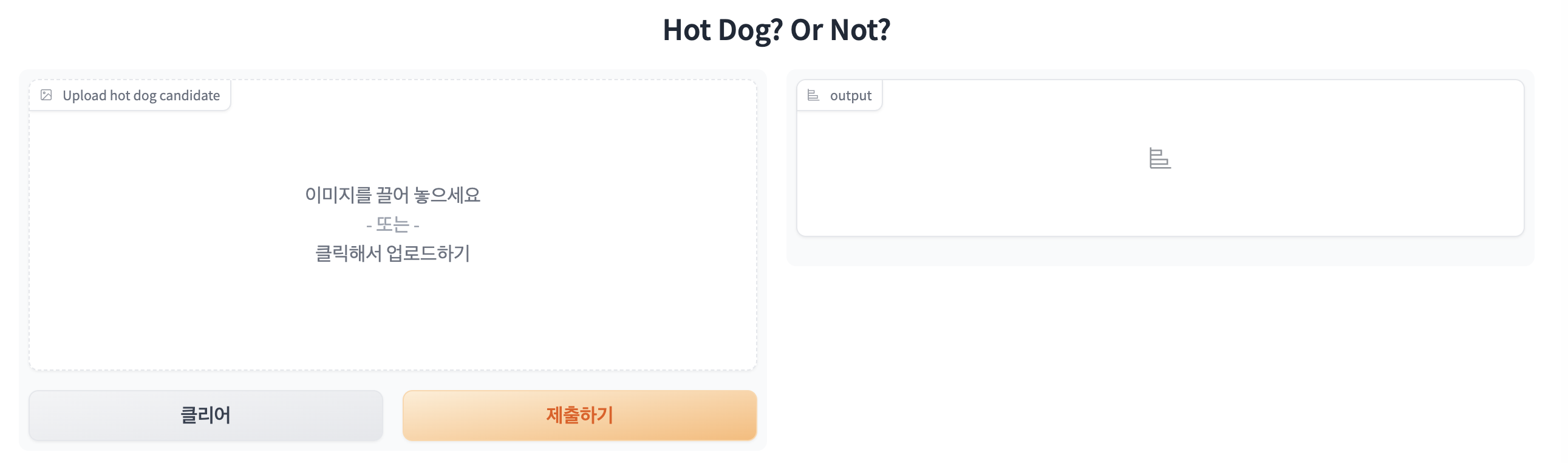
app.py 파일과 requirements.txt 파일을 push하고
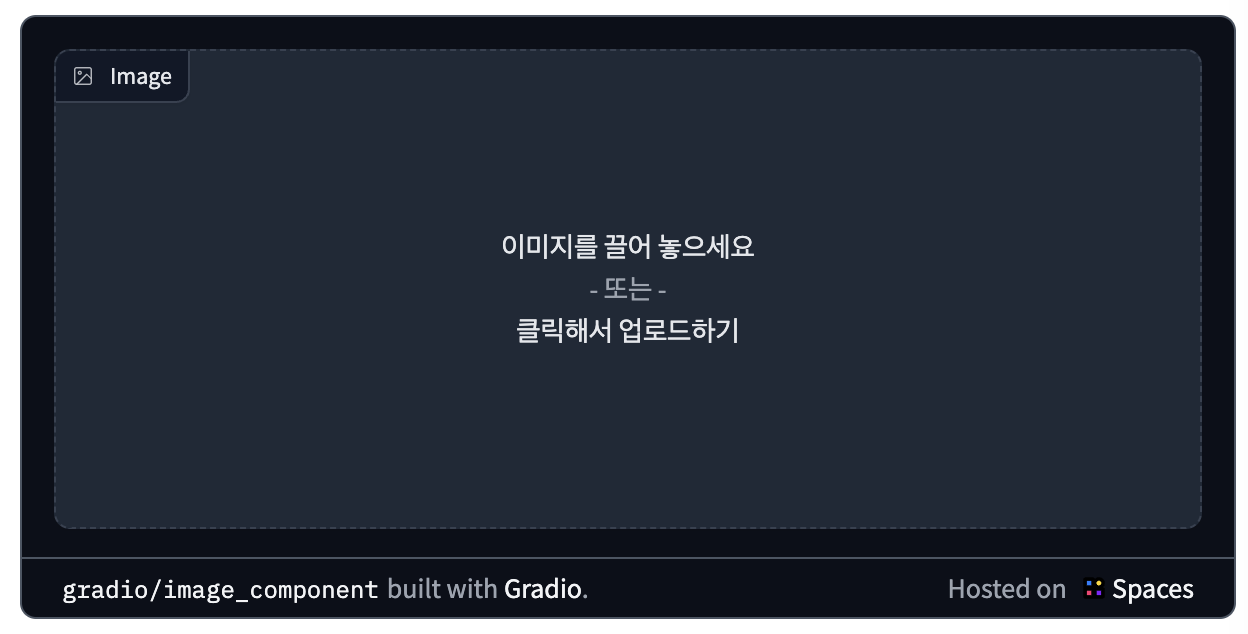
space를 새로고침하면 다음과 같은 화면을 확인할 수 있다.

핫도그인지 아닌지 판별하는 데에 유용하게 사용할 수 있다.

'🐍 Python & library > HuggingFace' 카테고리의 다른 글
| [HuggingFace] Trainer 사용법 (0) | 2022.07.23 |
|---|---|
| [HuggingFace] Tokenizer의 역할과 기능, Token ID, Input ID, Token type ID, Attention Mask (0) | 2022.06.03 |
| [HuggingFace] Tokenizer class 알아보기 (0) | 2022.06.03 |
| [HuggingFace] Pipeline & AutoClass (0) | 2022.05.31 |